Trước đây, dunghennesy tôi có chia sẻ với các bạn tiện ích TẠO HỘP BÌNH LUẬN MỚI NHẤT trên Blogspot (các bạn có thể xem TẠI ĐÂY).
Hôm nay, mình tiếp tục chia sẻ với các bạn thêm một tiện ích khác về các Bình luận mới nhất trên Blog của mình.
Tương tự ở thủ thuật này, các lời bình luận (comments) của khách tham quan sẽ được nằm gọn gàng trong một hộp chữ nhật và hộp này được ẩn vào bên phải của trang Blog, khi muốn xem bạn bấm vào thẻ BÌNH LUẬN MỚI thì hộp này mới xuất hiện với hiệu ứng "chạy ra" rất mướt. Các lời bình luận được sắp xếp theo thứ tự thời gian (bình luận mới nhất sẽ nằm ở dòng đầu tiên) đi kèm với Avatar của khách được thể hiện bằng hình vuông và vài dòng bình luận ngắn gọn, khi không muốn xem nữa bạn bấm lại thẻ BÌNH LUẬN MỚI lần nữa hoặc bấm thẻ "Đóng lại" phía dưới của hộp thì hộp này sẽ ẩn vào bên phải như trước...Hộp bình luận này luôn luôn xuất hiện trên blog cho dù bạn có kéo thanh trượt xuống giữa trang hay cuối trang blog...Rất tiện lợi không chiếm không gian của blog.
Mời các bạn bấm vào thẻ XEM THỬ để trải nghiệm trước thủ thuật này nha.
Để làm được tiện ích này, đầu tiên bạn đăng nhập vào Blog chọn MẪU > CHỈNH SỬA HTML.
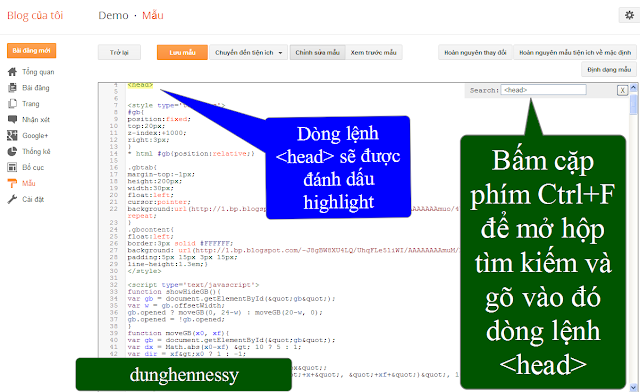
Một bảng mã nguồn HTML của Blog xuất hiện, tiếp tục bạn bấm cặp phím Ctrl +F để mở hộp tìm kiếm, bây giờ bạn gõ vào đó dòng lệnh <head> và Enter, bạn sẽ thấy dòng lệnh <head> này sẽ được đánh dấu highlight ở bảng mã nguồn HTML.
Bây giờ bạn copy tất cả các code dưới đây dán vào sau (dưới) dòng lệnh <head> này.
<style type='text/css'>
#gb{
position:fixed;
top:20px;
z-index:+1000;
right:3px;
}
* html #gb{position:relative;}
.gbtab{
margin-top:-1px;
height:200px;
width:30px;
float:left;
cursor:pointer;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjO9nOIp9fvdofynX7HYjLJaGF-NyAwSmPYZ-6BRBmZ0PceaFvC7TH3PLLzPDm6__1t2sHEOiJAxpvdxlV8K65-97UdXxc147WO44djHYtKtPvqa2RPA6XTfu24a1vNCmcfIlauJt9GOiM/s1600/picture4.jpg) no-repeat;
}
.gbcontent{
float:left;
border:3px solid #FFFFFF;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpzkLL-PKs72JPcaHd8Ip8kG5dJL55N5puAjYak8COh_-KjKwsbSD9Smes5EONlxWsLo4B0PbZvdv8OUlhu-5zlA_pdeD_jEj9-swgBRWq4xaeUBUMCt05xmLCGToCR-uJtN54b6uO_UA/s1600/picture5.jpg);
padding:5px 15px 3px 15px;
line-height:1.3em;}
</style>
<script type='text/javascript'>
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 24-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
#gb{
position:fixed;
top:20px;
z-index:+1000;
right:3px;
}
* html #gb{position:relative;}
.gbtab{
margin-top:-1px;
height:200px;
width:30px;
float:left;
cursor:pointer;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjO9nOIp9fvdofynX7HYjLJaGF-NyAwSmPYZ-6BRBmZ0PceaFvC7TH3PLLzPDm6__1t2sHEOiJAxpvdxlV8K65-97UdXxc147WO44djHYtKtPvqa2RPA6XTfu24a1vNCmcfIlauJt9GOiM/s1600/picture4.jpg) no-repeat;
}
.gbcontent{
float:left;
border:3px solid #FFFFFF;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpzkLL-PKs72JPcaHd8Ip8kG5dJL55N5puAjYak8COh_-KjKwsbSD9Smes5EONlxWsLo4B0PbZvdv8OUlhu-5zlA_pdeD_jEj9-swgBRWq4xaeUBUMCt05xmLCGToCR-uJtN54b6uO_UA/s1600/picture5.jpg);
padding:5px 15px 3px 15px;
line-height:1.3em;}
</style>
<script type='text/javascript'>
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 24-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
Tiếp tục bạn bấm LƯU MẪU để lưu lại các sửa đổi.
Sau khi LƯU MẪU, bạn bấm vào thẻ BỐ CỤC ở bên trái và thêm tiện ích HTML/Javacript (nếu chưa biết cách thêm bạn xem TẠI ĐÂY).
Tiếp đến, bạn copy tất cả các đoạn code dưới đây dán vào tiện ích HTML/Javacript
<div id="gb">
<div class="gbtab" onclick="showHideGB()">
</div>
<div class="gbcontent">
<strong><span style=" "></span></strong>
<center>
<center><div style="font-weight:bold; border: 2px #30a1db solid; padding:5px; text-align:center; background:#FFF380;"><span style="color: red; font-size: large;">Bình luận mới nhất của các bạn</span></div>
<div style="border: 5px solid orange; color: cyan; height: 650px; margin: 5px 0; overflow: auto; padding: 15px; text-align: left; width: 300px;">
<style type="text/css">
ul.w2b_recent_comments{list-style:none;margin:0;padding:0;}
.w2b_recent_comments li{background:#ffffff!important;margin:0 0 6px !important;padding:0 0 6px 0 !important;display:block;clear:both;overflow:hidden;list-style:none;}
.w2b_recent_comments li .avatarImage{padding:3px;background:none;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px #ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;}
.w2b_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;}
.w2b_recent_comments li span{margin-top:4px;color: #666;display: block;font-size: 12px;font-style: italic;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 200,
showAvatar = true,
avatarSize = 60,
roundAvatar = true,
characters = 60,
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
//]]>
</script>
<script src="https://sites.google.com/site/dunghennessyjs/comment2.js" type="text/javascript"></script>
<script src="http://www.dunghennessy.blogspot.com/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=200" type="text/javascript"></script>
</div>
</center>
</center>
<div style="text-align: right;"><span style="float:left; ">Widget by dunghennessy</span>
<a href="javascript:showHideGB()">[Đóng lại]
</a></div></div></div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (24-gb.offsetWidth).toString() + "px";
</script>
<div class="gbtab" onclick="showHideGB()">
</div>
<div class="gbcontent">
<strong><span style=" "></span></strong>
<center>
<center><div style="font-weight:bold; border: 2px #30a1db solid; padding:5px; text-align:center; background:#FFF380;"><span style="color: red; font-size: large;">Bình luận mới nhất của các bạn</span></div>
<div style="border: 5px solid orange; color: cyan; height: 650px; margin: 5px 0; overflow: auto; padding: 15px; text-align: left; width: 300px;">
<style type="text/css">
ul.w2b_recent_comments{list-style:none;margin:0;padding:0;}
.w2b_recent_comments li{background:#ffffff!important;margin:0 0 6px !important;padding:0 0 6px 0 !important;display:block;clear:both;overflow:hidden;list-style:none;}
.w2b_recent_comments li .avatarImage{padding:3px;background:none;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px #ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;}
.w2b_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;}
.w2b_recent_comments li span{margin-top:4px;color: #666;display: block;font-size: 12px;font-style: italic;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 200,
showAvatar = true,
avatarSize = 60,
roundAvatar = true,
characters = 60,
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
//]]>
</script>
<script src="https://sites.google.com/site/dunghennessyjs/comment2.js" type="text/javascript"></script>
<script src="http://www.dunghennessy.blogspot.com/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=200" type="text/javascript"></script>
</div>
</center>
</center>
<div style="text-align: right;"><span style="float:left; ">Widget by dunghennessy</span>
<a href="javascript:showHideGB()">[Đóng lại]
</a></div></div></div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (24-gb.offsetWidth).toString() + "px";
</script>
Bạn có thể thay đồi dòng lệnh màu vàng theo ý muốn của mình và thay đổi dòng lệnh màu đỏ là tên blog của bạn, cuối cùng bấm LƯU và quay trở lại blog xem thành quả nha.
Chúc bạn thành công!!!












0 nhận xét:
Đăng nhận xét